
마진(margin)은 요소의 네방향 바깥 여백을 말한다. *(안쪽 여백은 패딩(padding)
마진 겹침현상 (Margin Collapsing)
블록요소에서 일어나는 현상.
인접한 블록의 상하단 마진이 겹쳐지는것으로 의도된 현상.
겹쳐지는것은 더 큰 마진값이 기준이다.

그림에서 겹침현상이 없었다면 Section#1과 Section#2의 사이가 40px이어야한다.
하지만, 겹침현상으로 20px로 나타나짐
😥 그런데 이게 부모-자식 요소간에도 적용이된다... 쩝
1. 마진 적용 X

.first {
background-color: red;
width: 400px;
margin: 0 auto;
border: 1px solid black;
}
.second {
background-color: orange;
width: 200px;
height: 200px;
border: 1px solid black;
} <div class="first">
<div class="second"></div>
<div class="second"></div>
</div>
부모에게 마진 0 auto를 주고 , 자식에게는 마진을 주지않은 상태.
2. 자식에게 마진적용

.parents {
background-color: red;
width: 400px;
margin: 0 auto;
}
.child {
background-color: orange;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 50px;
}
<div class="parents">
<div class="child"></div>
<div class="child"></div>
</div>
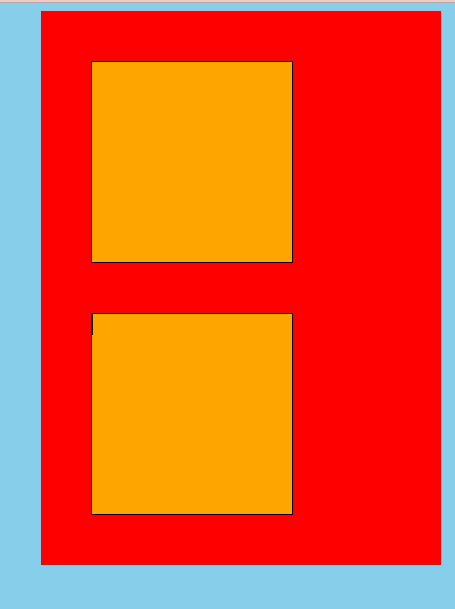
생각대로라면 빨간 부분이 8모양으로 나와야할텐데...
H모양으로 나왔고, 부모의 상하단에 마진이 들어가버렸다.....
8모양으로 나타내려면 어떻게 해야할까?
마진겹침현상 안일어나게 하는 방법 (4가지)
1. 부모요소에 overflow:hidden (굿🐸)

.parents {
background-color: red;
width: 400px;
overflow: hidden;
margin: 0 auto;
}
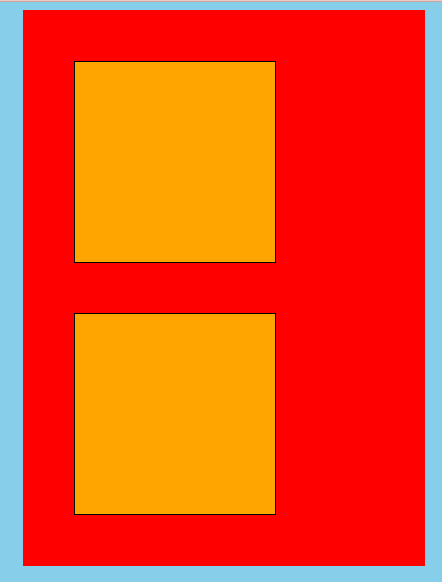
부모요소에게 overflow:hidden을 적용하면 새로운 block format context가 .parent 기준에서 만들어짐.
.parent의 마진과 .child의 마진은 따로 적용됨.
child마진은 부모요소 안에서 자기들끼리 적용됨
2. 빈 테이블 넣기 (굿🐸)

<div class="parent">
<table></table>
<div class="child"></div>
<div class="child"></div>
<table></table>
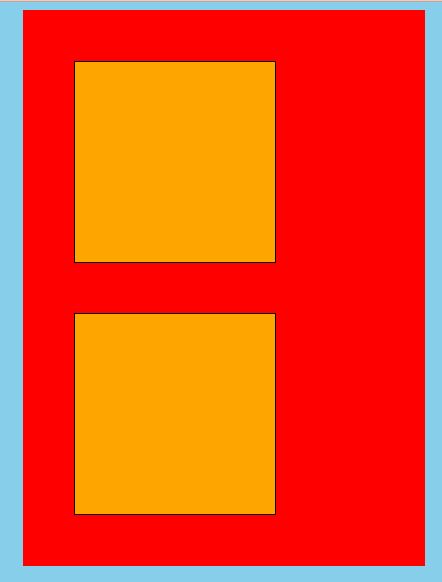
</div>빈 테이블을 넣어서 간단하게 해결할수있다.
단점은 마크업이 복잡해진다.
- 마크업이 복잡해지는것을 해결하는 방법
.clearfix::before,
.clearfix::after {
content: ' ';
display: table;
}가상요소로 table을 추가하면된다.
3. 사이사이에 요소 집어넣기 (비추💩)

.parents {
background-color: red;
width: 400px;
margin: 0 auto;
}
.child {
background-color: orange;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 50px;
}
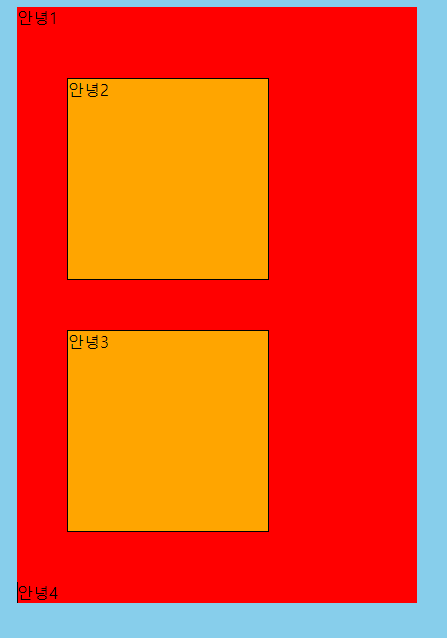
<div class="parents">
안녕1
<div class="child">안녕2</div>
<div class="child">안녕3</div>
안녕4
</div>
그런데 이방법은 디자인적으로 의미가없다.

padding: 1px;
border: 1px solid transparent;패딩값을 1px 주거나 투명테두리선을 긋는 방식도 있는데
이 방법도 흘깃 보기엔 괜찮지만 디테일하게 들어가면 1px라는 오차가 생기기때문에 틀린거라고 볼수있다.
4. 자식의 display 속성값을 inline-block으로 바꾸기 (그닥🐒)

.child {
display: inline-block;
background-color: orange;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 50px;
}마진병합의 조건중 하나가 블록 인데 inline-block으로 그냥 해결해버리는것.
대신 블록 자체가 풀려버리기때문에 자식사이 공간이 100px로 적용된다. (마진 50px *2 )
언뜻보면 간단하고 좋아보이는데 그닥..
'HTML & CSS' 카테고리의 다른 글
| [9일차] Overflow:hidden 과 display:none 차이 (0) | 2022.04.07 |
|---|---|
| [8일차] 인라인, 블록요소 (0) | 2022.04.06 |
| [7일차] CSS 기초 + 과제 (0) | 2022.04.05 |
| [7일차] Block 요소 Inline 요소 (0) | 2022.04.05 |
| [7일차] Table (0) | 2022.04.05 |