
prototype : 상속을 구현할수있는 문법 / 유전자 느낌 / JS에만 있는 개념
function Student(이름) {
this.name = 이름;
this.age = 15;
this.sayHi = function () {
console.log("안녕하세요" + this.name + "입니다");
};
}
let 학생1 = new Student("Park");
let 학생2 = new Student("Lee");
let 학생3 = new Student();

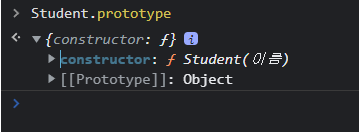
constructor를 만들면 prototype이라는 공간이 자동적으로 생긴다.
prototype은 유전자이기때문에 prototype에 값을 추가하면 모든 자식들이 물려받을수 있다.
Student.prototype.gender = "남";위 코드를 추가하면 어떻게 될까?

유전자를 조작했기때문에 진짜 출력된다.
prototype의 동작원리
학생1.name; // 학생1이 name을 직접 가지고있는가?
학생1.gender; // 학생1이 직접 gender를 가지고 있는가? , 그럼 부모가 gender를 가지고 있는가?이 순서로 동작한다.
prototype 특징
1. 함수에만 몰래 생성됨
2. 내 부모 유전자(부모의 prototype)를 검사하고 싶다면 __proto__

3. __proto__를 이욯새서 부모 강제 등록하기
let 부모 = { name: "park" };
let 자식 = {};
자식.__proto__ = 부모;아무 관련없지만 .__proto__를 통해서 부모를 강제로 등록할수있다.

prototype을 이용해서 함수 만들어보기
배열에서 3이 들어가면 그 값을 제거하는 함수 만들기
Array.prototype.remove3 = function () {
for (let i = 0; i < this.length; i++) {
if (this[i] === 3) {
this.splice(i, 1);
}
}
};
'JavaScript' 카테고리의 다른 글
| [JS] extends / super (0) | 2022.05.20 |
|---|---|
| [JS] ES5 ES6 상속기능 사용하기 (create , class) (0) | 2022.05.20 |
| [JS] constructor 정리 (0) | 2022.05.19 |
| Arrow function (0) | 2022.05.17 |
| this함수 (0) | 2022.05.17 |